Table of Contents
TD, version finale de l'application
Vous pouvez télécharger les sources: account_manager.src.zip
Explication sur l'architecture
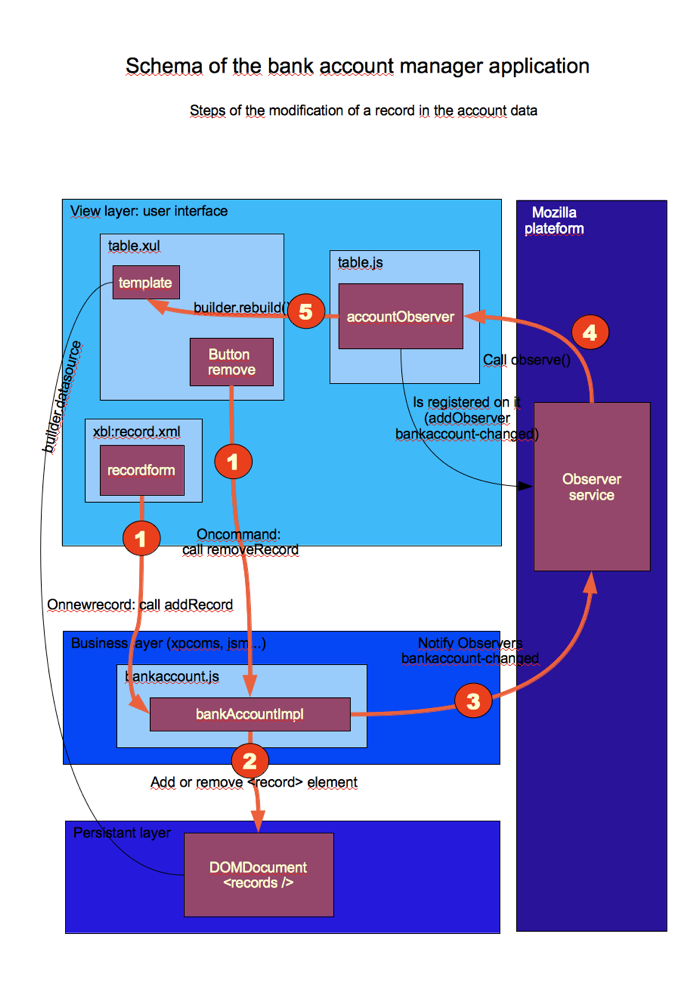
Voici le schema :
Au demarrage de l'application, la fonction startup() initialise certaines choses:
- enregistre l'observateur accountObserver auprès de l'observer service, pour le topic “bankaccount-changed”
- instancie le composant xpcom bankaccount. Dans le constructeur de celui-ci, un document DOM est crée en utilisant le parser XML de Mozilla. Ce document contiendra tous les enregistrements du compte bancaire.
- initialise le template xul en lui donnant comme source de donnée, les données de bankaccount (donc le document DOM des données)
Ensuite, voici les étapes de fonctionnement (les numéros correspondent aux numéros oranges sur le schema):
- l'utilisateur veut modifier le contenu du compte bancaire. Il a à sa disposition deux choix :
- soit il rempli le formulaire du XBL, et sur le click du bouton “sauver”, le code javascript indiqué dans l'attribut onnewrecord de la balise <recordform/> est executé. Ce code appelle en fait la méthode addRecord du composant bankaccount.
- soit il veut effacer un enregistrement, il clique alors sur le bouton remove, qui appelle alors la méthode removeRecord du composant bankaccount
- dans la méthode addRecord ou removeRecord, le composant bankaccount modifie le document DOM en ajoutant ou enlevant une balise <record>.
- bankaccount notifie ensuite l'observer service avec le topic “bankaccount-changed”, pour signaler qu'il y a eu un changement dans les données.
- l'observer service contient une liste d'observateur qui ont été ajouté via sa methode addObserver. Lors de la notification de bankaccount, il appelle alors la methode “observe” des observateurs qui ont été enregistré pour le topic “bankaccount-changed”. Dans notre application, il n'y a qu'un observateur, accountObserver.
- accountObserver ne fait qu'une chose quand il est appelé par l'observer service : il invoque le template pour que le contenu du template soit regénéré à partir des données du composant bankaccount.
Remarques sur cette architecture
Il y a bien sûr des manières plus simples de développer cette petite application toute bête (comme cela a été fait dans le td du mercredi), mais l'architecture décrite ci-dessus apporte bien plus d'avantages, du fait qu'elle est découpée en “couche”. En effet, ce principe permet de séparer les différents éléments de l'application en fonction de leur nature :
- la couche persistance, qui contient tout ce qui est donnée.
- la couche métier, qui contient les composants implémentant les rêgles métiers de l'application, voir les composants purement techniques
- la couche interface, qui contient les élements de l'interface graphique
- la plateforme Mozilla, qui propose, entre autre, des composants permettant de communiquer entre les couches de manière “découplée”
Pourquoi des couches ? Séparer les differents élements permet de forcer plus ou moins à les rendre indépendant des couches superieurs ou inferieurs. Cela permet un couplage (ou une dépendance si vous préférez) moins fort entre ces couches. L'utilisation d'un système de message comme l'observer service permet aussi un découplage fort.
Le découplage permet alors de pouvoir :
- modifier un composant sans que cela ait forcément un inpact trop fort sur le reste. Par exemple, le stockage des données se fait dans un DOM en mémoire. On pourrait faire évoluer ceci en stockant ce DOM dans un fichier XML. Cela ne change absolument pas la couche affichage par exemple. L'interface du composant XPCOM ne change pas. Si on décide plus tard de stocker dans une base sqlite, l'interface n'est pas inpacté non plus ou presque (la propriété data étant différente bien sûr), mais l'inpact peut rester minime. Dans notre exemple tel quel, il n'y aurai que le template à légèrement adapter
- ajouter des fonctionnalités dans l'application sans forcément tout modifier. Par exemple, grâce à l'observer service, un nouvel objet ou autre peut être renseigné lorsque le contenu du compte change, sans que l'on ait à modifier notre composant xpcom ou le javascript de notre page xul. On peut ainsi imaginer une extension pour notre application qui ajouterait le solde du compte dans la status bar, ou qui envoi un mail, lorsque le compte change. Il suffit juste pour cette extension d'ajouter un observer dans l'observer service.
En clair, cette architecture qui semble complexe au premier abord, permet en fait de faciliter le développement, tant au niveau de la maintenance (corrections de bugs, on peut repère plus vite là où le bug peut se trover), que des évolutions inévitables que vous ferez (ajout de fonctionnalités) et de l'extensibilité de l'application. Pensez-y dans votre propre application !